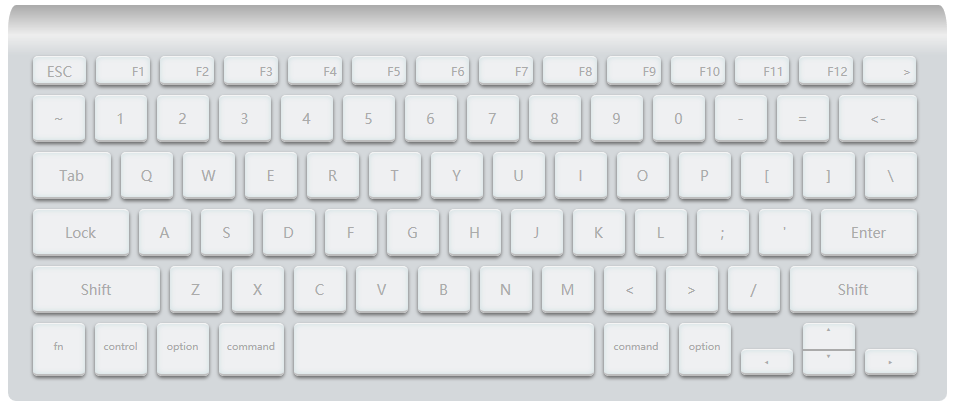
用css3写一个苹果键盘,就像这样子

网速有点慢,一张图片传这么久,吐槽一下。首先我是仿的,浓浓的山寨感,看着还是很变扭。
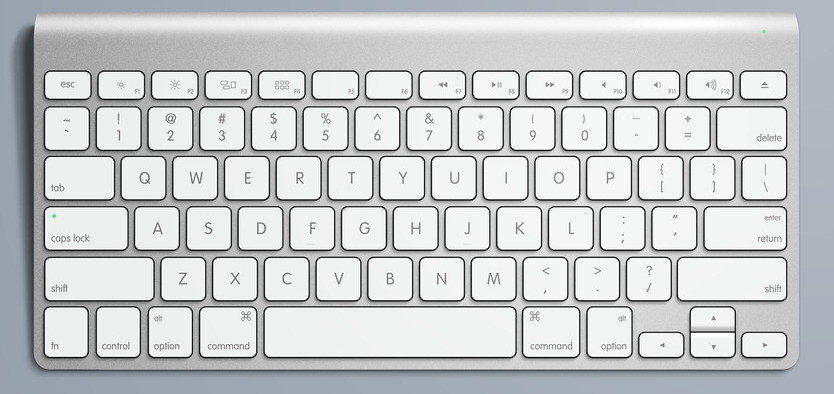
首先你需要找到一张合适的图片,比如下面这个。

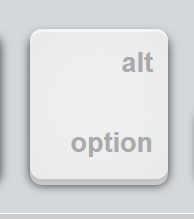
搞好一个按键

这是参考别人的,网页放大三倍后截的图,很明显按钮上下有边框,上面白色,下面颜色深一点,圆角,除了上面,其他三边都带有阴影,按钮并不是纯白,字体颜色灰色。border-radius: 5px; background: #eff0f2; border-top: 1px solid #f5f5f5; border-bottom: 2px solid #BCBCBC; box-shadow: 0px 0px 5px #cfe0e2 inset,0px 2px 3px #666;按钮做好之后就是布局了,看实体图,可以看到第一排按钮比较矮,最后一排比较高,宽度的话第一排较宽,还有一些七七八八的按钮,我开始直接想,就手动调节大小到合适就好了,不过想想都不靠谱,于是设键盘上普通按钮的宽度为一个值(就是那些字母键),然后在计算其他键的比例。可能不太清楚,就是设第二行(数字键)有14.5个按键,delete键占用1.5个键,这样子第一行有十四个按键,每个大小都一样,代码如下:
@defaultWidth:52px;
ul.numbers{
>li{
width: @defaultWidth*14.5/14-5;
//注意这一行
padding-right: 5px;
height: 26px;
line-height: 28px;
font-size: 12px;
text-align: right;
}
}
因为加了padding-right: 5px;,所以计算宽度的时候减掉。那么delete的宽度就是width: @defaultWidth*1.5;
- 到了第四排,有两个特殊按键,十一个普通按键,总共十三个,因为布局的时候使用了浮动,并且
margin-left设为10px,按键少了一个所以要在加10px,分配给两个按键就是5px,代码如下:
width: ((14.5-11)/2)*@defaultWidth+5;
同理计算剩下的几行,不过后面我都计算乱了(高数体育老师教的),凭感觉加减到合适宽度。
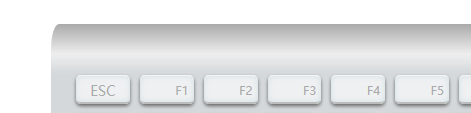
- 制作键盘顶部的高光那一部分

就是这个,我之前以为加个阴影就可以了,看了别人做的,才知道这是使用了渐变,代码如下:
background-image: linear-gradient(to bottom,#AAA,#EEE 30px, #D4D8DB 50px);
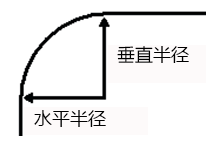
具体用法百度把,这东西真心记不住。还有圆角,border-radius可以接受两个参数,就是下面这个。
最后给链接,参考http://nav.b3c4.com/ 。