Linux 下 PHP 在线截图实现

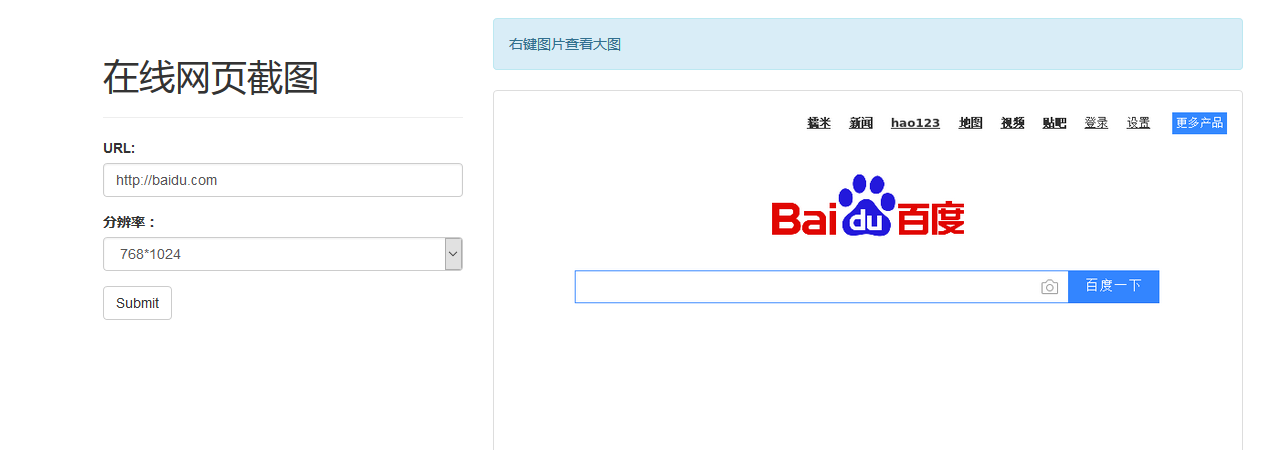
先看一下效果,可以实现多种分辨率,速度还行,较大的网页没有试过,PHP本身并没有实现网页截图的插件,需要靠cutycapt这个工具才可以实现截图。
我用的是Ubuntu主机,安装比较简单,这里需要用到X Server,所以一起安上。
sudo apt-get install cutycapt xvfb
安装完成后执行以下代码就可以截图
xvfb-run --server-args="-screen 0, 1024x768x24" cutycapt --url=http://baidu.com --out=out.png
不过会发现不支持中文字体,也就是中文出现框框,解决的办法是拷贝本地的字体到/usr/share/fonts目录,执行下命令fc-cache,不过你也可以安装开源的字体。
sudo aptitude install ttf-wqy-microhei
接下来应该知道我要怎么做了,没错就是调用exec执行命令行。
<?php
function check_url($url) {
if (!preg_match("/http:\/\/[\w.]+[\w\/]*[\w.]*\??[\w=&\+\%]*/is", $url)) {
return false;
}
return true;
}
$dir = opendir("img");
$t = time() - 3600;
while (($file = readdir($dir)) != false) {
$creatTime = filectime("img/" . $file);
if ($creatTime < $t && is_file("img/" . $file)) {
unlink("img/" . $file);
}
}
closedir($dir);
?><!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>在线网页截图</title>
<link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css">
<script src="//cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script>
<script src="//cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
<script src="//cdn.bootcss.com/bootstrap/4.0.0-alpha/js/umd/modal.js"></script>
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="//cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="//cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<nav class="navbar navbar-default">
<div class="navbar-header">
<a class="navbar-brand" href="/">
返回首页
</a>
</div>
</nav>
<div class="container">
<div class="row">
<div class="col-sm-4 ">
<form name="input" action="index.php" method="post">
<div class="page-header">
<h1>在线网页截图</h1>
</div>
<div class="form-group">
<label for="url">URL:</label><input type="text" class="form-control" name="url" id="url" value="<?=@$_POST["url"] ?>"/>
</div>
<div class="form-group">
<label for="display">分辨率:</label>
<select name="display" class="form-control" id="display">
<option value="1">320*480</option>
<option value="2">360*640</option>
<option value="3" selected="selected">768*1024</option>
<option value="4">800*1280</option>
<option value="5">980*1280</option>
<option value="6">1280*600</option>
<option value="7">1920*900</option>
</select>
</div>
<div class="form-group">
<input type="submit" class="btn btn-default" value="Submit"/>
</div>
</form>
</div><?php if (isset($_POST["url"])) {
$display[1] = "--min-width=320 --min-height=480";
$display[2] = "--min-width=360 --min-height=640";
$display[3] = "--min-width=768 --min-height=1024";
$display[4] = "--min-width=800 --min-height=1280";
$display[5] = "--min-width=980 --min-height=1280";
$display[6] = "--min-width=1280 --min-height=600";
$display[7] = "--min-width=1920 --min-height=900";
if (!isset($display[$_POST["display"]])) {
echo <<<HTML
<div class="col-sm-4">
<div class="alert alert-warning" role="alert">错误的请求</div>
</div>
HTML;
} elseif (check_url($_POST["url"]) == false) {
echo <<<HTML
<div class="col-sm-4">
<div class="alert alert-warning" role="alert">请输入正确的地址(http://开头)</div>
</div>
HTML;
} else {
$id = uniqid();
$fileName = "img/" . $id . ".png";
$d = $display[$_POST["display"]];
exec('xvfb-run --server-args="-screen 0, 1024x768x24" cutycapt ' . $d . " --url=" . $_POST["url"] . " --out=" . $fileName);
echo <<<HTML
<div class="col-sm-8">
<div class="alert alert-info" role="alert">右键图片查看大图</div><img src="{$fileName}" class="img-responsive img-thumbnail" /></div>
HTML;
}
} ?>
</div>
</div>
</body>
</html>
参考帖子: 长微博生成(html to image)原理